
Snowlab, l'agence web et mobile qui va au dela de vos attentes en vous proposant des solutions innovantes adaptées à vos besoins.
S’il y a bien deux notions qu’il faut parfaitement appréhender en Web, ce sont les notions de frontend et de backend. Nous définirons ici ces deux termes et illustrerons avec plusieurs exemples concrets.
En bref, nous pouvons dire que le backend, c’est la partie serveur, donc la partie invisible pour l’utilisateur et le frontend la partie visible par l’utilisateur.

Backend
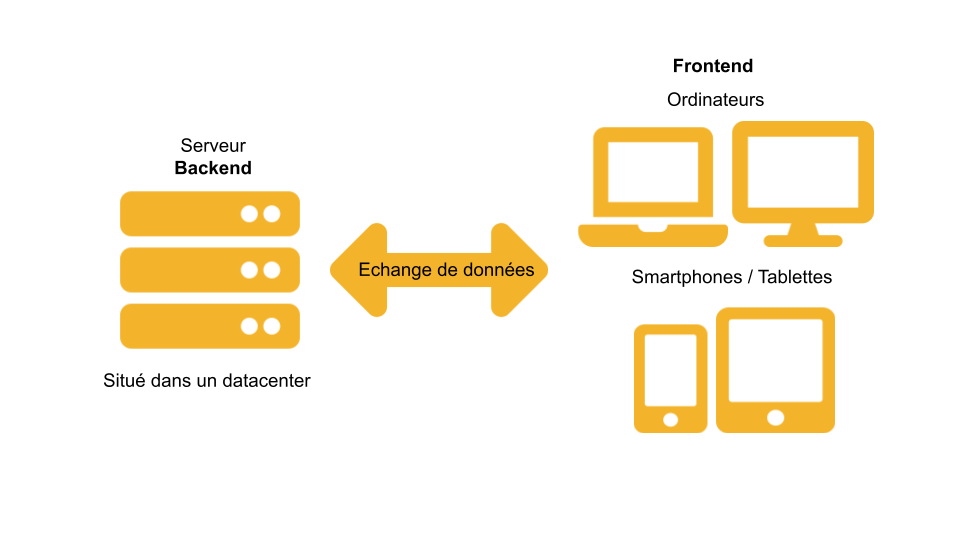
Commençons par le backend ; le backend c’est tout simplement le(s) logiciel(s) présent sur le(s) serveur(s) distant sur le(s)quel(s) les actions demandées par l’utilisateur seront réalisées. Exemple classique avec l’identification d’un utilisateur qui souhaite se connecter à son compte en ligne :

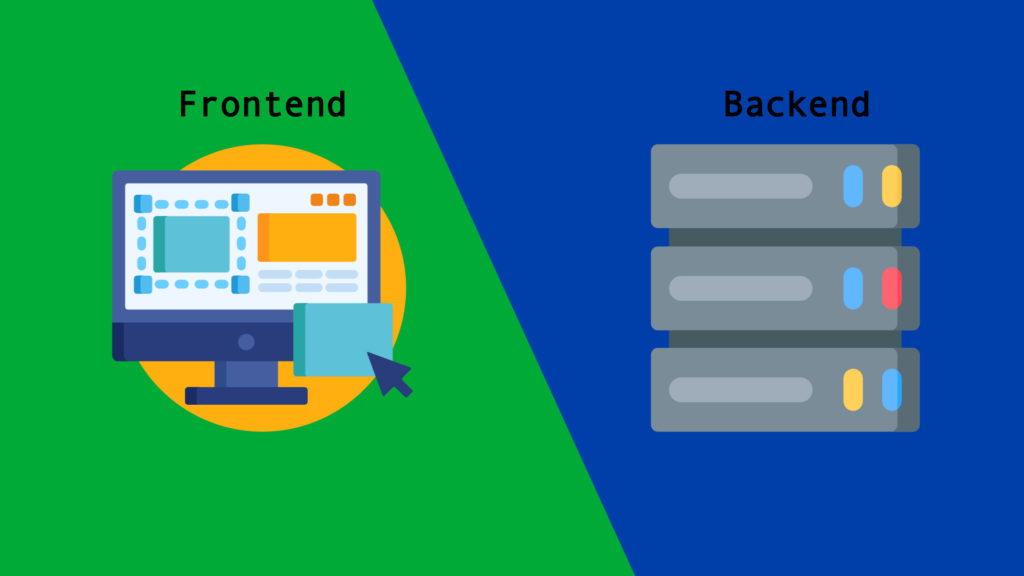
Le backend est donc un logiciel accessible via un réseau (Internet étant un réseau) à qui nous – utilisateurs – demandons des actions, d’une simple authentification à la création d’un document PDF ou la consultation de notre compte en banque, les backends sont le cœur du web que nous connaissons. Ils peuvent être codés en plusieurs langages de programmation différents : Python, C++, Java, JavaScript, TypeScript, Go et j’en passe, chaque langage ayant sa communauté et ses avantages et inconvénients. Par conséquent, le backend contient la logique de votre projet. C’est également le backend qui gère vos données et donc la(les) base(s) de données de votre projet.
En effet, le backend étant un logiciel, comme tous les logiciels, il est exécuté sur la RAM du serveur. Ce qui signifie que si vous redémarrez ce dernier votre logiciel doit repartir de zéro et toutes les données seront perdues … Sauf si vous avez stockées vos données dans une base de données. C’est donc bien le backend qui gère vos bases de données ; note importante ici, le backend peut vous appartenir comme il est possible de payer une plateforme pour s’en décharger.
D’ailleurs, il est possible d’avoir son backend dans un datacenter en France et une base de données aux Etats-Unis et une autre en Italie. Le temps de réponse sera certes un peu plus long, mais vous ne vous en rendrez même pas compte (sauf cas très particulier!) ; nous parlons ici de plusieurs dizaines de millisecondes (0,0x seconde donc).
Pour revenir au cœur du sujet, comment notre frontend communique donc avec notre backend ? Au travers de requêtes HTTP (Hypertext Transfer Protocol) adressé à une adresse spécifique appelée URL (Uniform Resource Locator) d’où https://snowlab.fr/acceuil – le ‘s’ de https signifie “Secure”. Oui, les backends (et frontends) ont une adresse unique, libre aux développeurs de leur attribuer l’adresse de leur choix. Par exemple, le frontend peut avoir comme URL snowlab.fr et le backend avoir backend.snowlab.fr. Nous associons donc une fonction à un URL et chaque fonction/action peut se nommer API (Application Programming Interface). Il est donc possible d’avoir plusieurs backend spécialisés dans une tâche bien précise.
Pour conclure, un backend contient la logique de votre projet ainsi que la gestion de vos données via des bases de données. Il est donc primordial d’avoir un backend pour des projets plus complexes qu’un simple site vitrine.
Frontend
Concernant la partie visible du Web, nous pouvons la synthétiser en disant que le frontend est la partie logiciel qui est téléchargée par l’ordinateur (ou le mobile) de l’utilisateur et exécutée localement par le navigateur web de ce dernier. Lorsqu’un développeur vous parle de frontend, il parle donc du code visible par l’utilisateur car ce code affichera le site ou application web dans son navigateur.
Un frontend devra communiquer via des requêtes HTTP avec un ou plusieurs backends (au travers d’APIs) pour exécuter des tâches et/ou actions. Envoyer un email, identifier un utilisateur, lire ou écrire des données sur une base de données … etc. En revanche, nous n’avons que peu de choix pour le langage de programmation du frontend, nous devons utiliser du JavaScript, HTML et CSS avec bien entendu toutes leur déclinaison et framework associé :
- Angular
- React
- jQuery
- Vue.js
- …
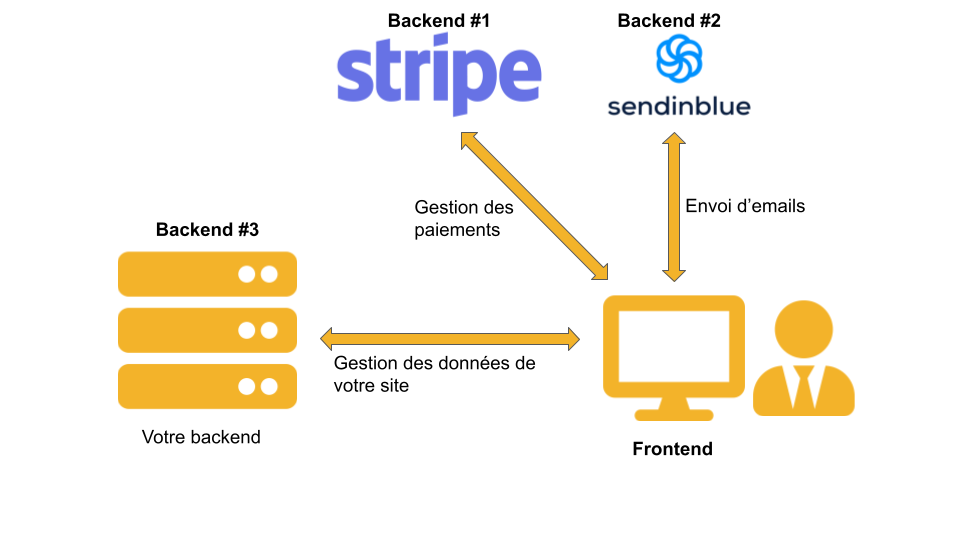
Car oui, tous ces frameworks sont tous, à l’origine, du JavaScript. Ci dessous, un exemple d’architecture dans lequel nous avons sous-traité la partie envoi d’emails et gestion des paiements à deux entreprises, Stripe et Sendinblue. Le Backend#3 étant le backend client, celui qu’il contrôle et dont il détient le code source.

Arriver à ce stade, vous vous demandez sûrement pourquoi les très célèbres frameworks WordPress, Lavarel ou Django n’ont jamais été cités : et bien car il s’agit d’un tout-en-un.
Tout-en-un : backend et frontend
Il existe beaucoup de technologies pouvant faire office de backend et de frontend en même temps. Ces frameworks (Django, Lavarel ou encore WordPress) possèdent un langage de gabari flexible leur permettant de générer du code HTML, CSS et même JavaScript pour les utilisateurs qui accèdent à un URL précis. C’est d’ailleurs pour cela que ces technologies sont souvent utilisées pour bon nombre de sites web.
Que choisir donc ?
Malheureusement, il n’y a pas de réponse à cette question, tout dépend de votre projet et des compétences de votre développeur si vous en avez un et surtout de vos besoins. La meilleure stratégie pour aller au bout de vos projets étant de demander conseil à des développeurs qualifiés qui pourront vous proposer plusieurs solutions et vous expliquer les différences entre telle et telle architecture et technologies. Attention aux prix trop attractifs donc … Entourez-vous de personnes compétentes quitte à débourser un peu plus pour vous assurer de la viabilité de la solution proposée sur le court terme (partie développement) mais aussi à long terme (mise à jour et amélioration future). Car un projet dans lequel ces futures mise à jour n’ont pas été anticipé deviendra très vite un gouffre pour votre porte-monnaie.